Hi James,
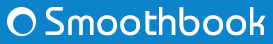
My calendar - which has been working fine until now suddenly broke yesterday. It’s embedded on this page www.kathywhiteyoga.com/smoothbook and still looks okay on the website editor -
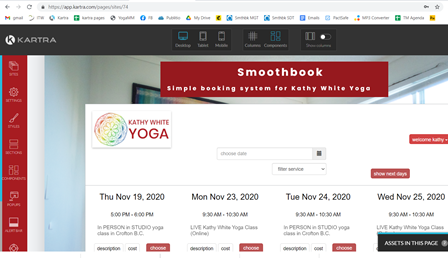
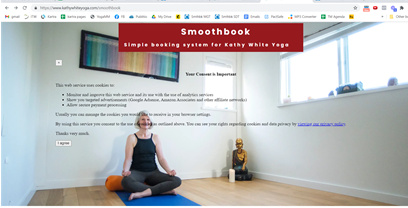
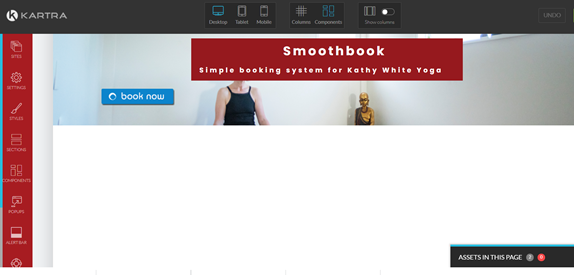
but when published shows up as this:

I checked the code and it is:
Kartra Pages needs to be able to tell our code from yours. For that reason, you must wrap any piece of custom code you add with
Existing code on kartra.
However the code smoothbook provides to embed the calendar is this:
Which only gives the blue smoothbook button on my page.

What code should I use to have the embedded calendar show up like it used to? Sorry I have written the code out but the editor immediately reads it and does not display - hope you can figure it out I have this information in a word doc. if you need more.
Thanks